Feature flags (also known as feature toggles) is a technique thats allows separating feature releases from deploying code. It gives software developers full control over who sees their features and when. A feature can be enabled or disabled for all users or only a fraction of users, either chosen randomly or according to some criteria, e.g. display the new login feature to 30% of users who signed up in the last 7 days.

One of the many benefits of feature flags is that it allows developers to release a feature before it is completely finished. This allows developers to collect feedback from internal stakeholders and QA engineers and gradually roll the feature out to an increasing number of users as they build confidence.
Feature flags help in reducing the stress associated with big releases or new features. Developers can choose to gradually roll a feature out and have the confidence that they can disable the feature with a click of a button in case something goes wrong.
Feature flags gained adoption in big companies like Facebook. They allowed Facebook developers to release new features quickly, without the overhead of maintaining separate branches. Today, Feature Flags are being used by many companies including Flickr, Disqus, Etsy, reddit, Gmail and Netflix. Martin Fowler published an excellent post positioning feature flags as a powerful technique to increase feature velocity while decreasing the risk.
How Feature Flags Work?
Feature Flags are like if-else blocks in your code that determine in real-time whether to show a feature or not to a particular user. For example, you can target based on user attributes such as the country they are coming from or based on percentage i.e. 2% of all users. Let’s look at an example.
Suppose you want to add some improvements to a service, say making a change to an existing Sign In algorithm to improve performance and reliability. A big bang release would be both risky and stressful with “all hands on deck” and heavy monitoring at the time of launch as it impacts all users. To reduce the stress and risk, you decide to use feature flags to launch this change in an incremental and gradual manner.

Initially, you’ll only enable the feature flag for yourself and your team. With time, as you gain more confidence and the new feature proves its efficiency, it will be gradually rolled out to a larger audience. On the other hand, if you notice any problems, you can disable the feature and route everyone to the old algorithm within seconds.
Once the feature is fully rolled out and it has proven itself, the last step is to clean up the code to delete flag evaluation logic as well as the old algorithm. While most feature flags are short-lived, it is not uncommon for long-lived feature flags like kill switches, enabling debug logging on production instances to troubleshoot an issue or to degrade non-essential services under high load.
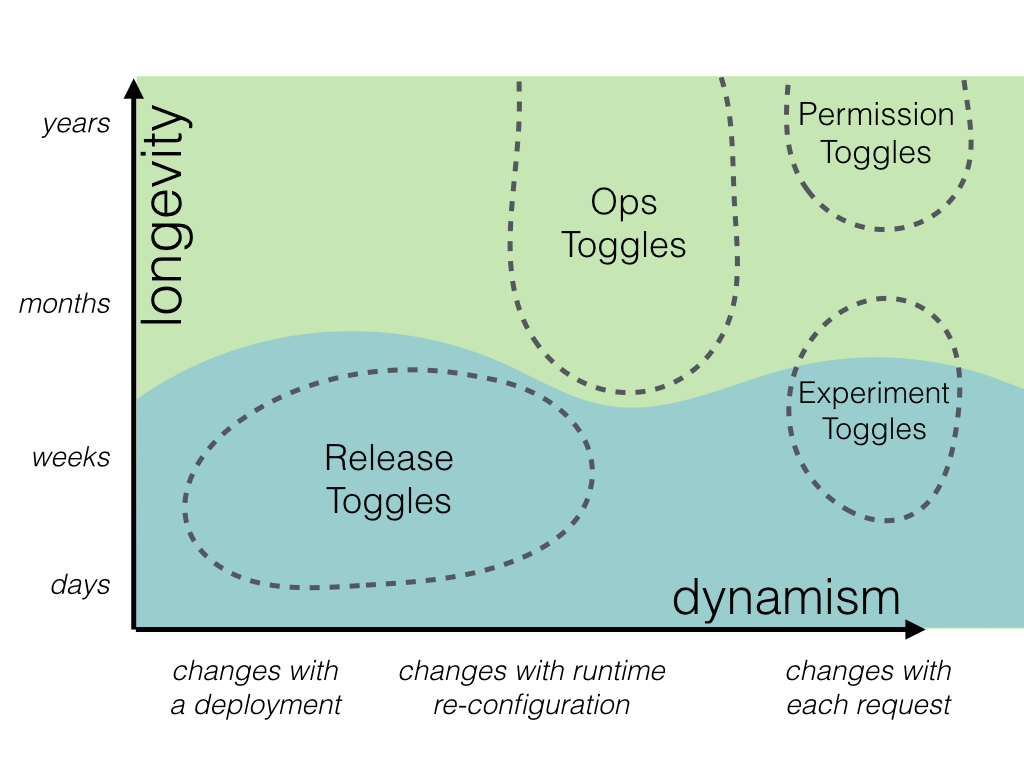
Feature flags can be classified as follows:
- Release flags: They allow incomplete and un-tested codepaths to be shipped to production as latent code which may never be turned on
- Experiment flags: Used to perform multivariate or A/B testing
- Ops flags: We might introduce an Ops flag when rolling out a new feature which has unclear performance implications so that system operators can disable or degrade that feature quickly in production if needed
- Permission flags: Turning on new features for a set of internal users [is a] Champagne Brunch - an early opportunity to drink your own champagne

Hosted Feature Flags
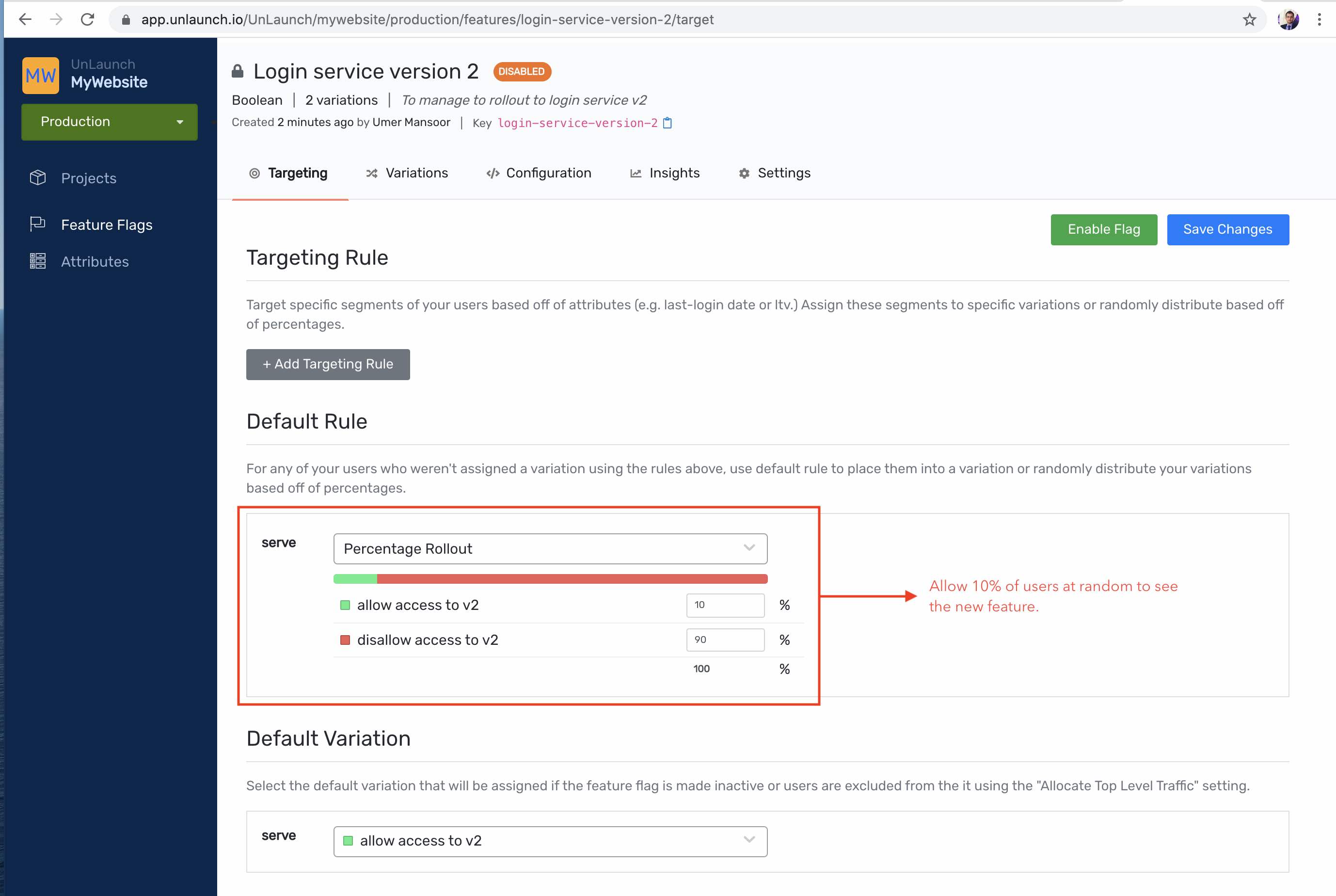
Unlaunch is a free, hosted and complete feature flags management platform. Using its web dashboard, you can create and edit feature flags. You can also invite your team to it. To start using feature flags in your code, you’d integrate one of our SDKs. Here’s an example of what an Unlaunch feature flag looks like.

Once the flag is defined, you can call it from your application (in this case Java) like so.
public static void main(String[] args) {
UnlaunchClient client = UnlaunchClient.create("YOUR_API_KEY");
// Call Unlaunch to get varation for flag "login-service-version-2"
String variation = client.getVariation("login-service-version-2",
"userID123");
if (variation.equals("on")) {
System.out.println("Variation is on");
// show feature
} else if (variation.equals("off")) {
System.out.println("Variation is off");
// hide feature
} else {
System.out.println("error evaluating");
// hide feature
}
client.shutdown();
}
If you enjoyed this blog post, please check out unlaunch.io. Unlaunch is a free feature flag service for software developers with a mission to make feature releases less stressful and more pleasant.
Author: This blog was written by Umer Mansoor.
