Dogfooding, aka eating your own dog food or drinking your own champagne, is the practice of using your own product within your company. It’s a great way to not only test products in practical, real-world situations for finding bugs, but also for first hand experiencing your product like your users.
By becoming your own customer, you can build one of the best feedback loops and develop user empathy within your organization. It’s not only great for identifying pain points but putting yourself into the shoes of your users allows companies to enhance the experience even further. In the words of the great Donald Knutch in the 1989 paper titled ‘The errors of TeX’:
Thus, I came to the conclusion that the designer of a new system must not only be the implementor and the first large-scale user; the designer should also write the first user manual. The separation of any of these four components would have hurt TeX significantly. If I had not participated fully in all these activities, literally hundreds of improvements would never have been made, because I would never have thought of them or perceived why they were important.
Side note: Besides being the first user of your own product or dogfooding, the quote above also highlights an important aspect that we follow at Unlaunch: write the user manual first. This allows outside in design. We follow this approach for all our SDKs where we write the manual first before writing any code.
At Unlaunch, we love dogfooding. In addition to testing our software in controlled QA environments, we are always actively seeking opportunities to test Unlaunch in our own products. This has allowed us both to find bugs in early stages and to get firsthand experience of what it is like to use our products. When we dogfood, in addition to looking for bugs, we also ask ourselves: ‘is this useful?’ or ‘does it make sense?’
Several improvements have been made to the product as a result of dogfooding. It usually starts with a developer saying, “ah, the way to pass XYZ to our SDK is stupid and doesn’t make sense” or “it’ll be great if we add this widget to the Dashboard in a prominent place because I spent 2 minutes looking for this information” I consider ourselves very fortunate to be building a product that is for developers, by developers.
Because this feedback comes straight from within the team, it’s much easier to understand and much more faster to integrate than external feedback. We also seek and take feedback from our users very seriously (and I mean it), but sometimes it may take a while to understand the issue that the customer was facing vs internal feedback.
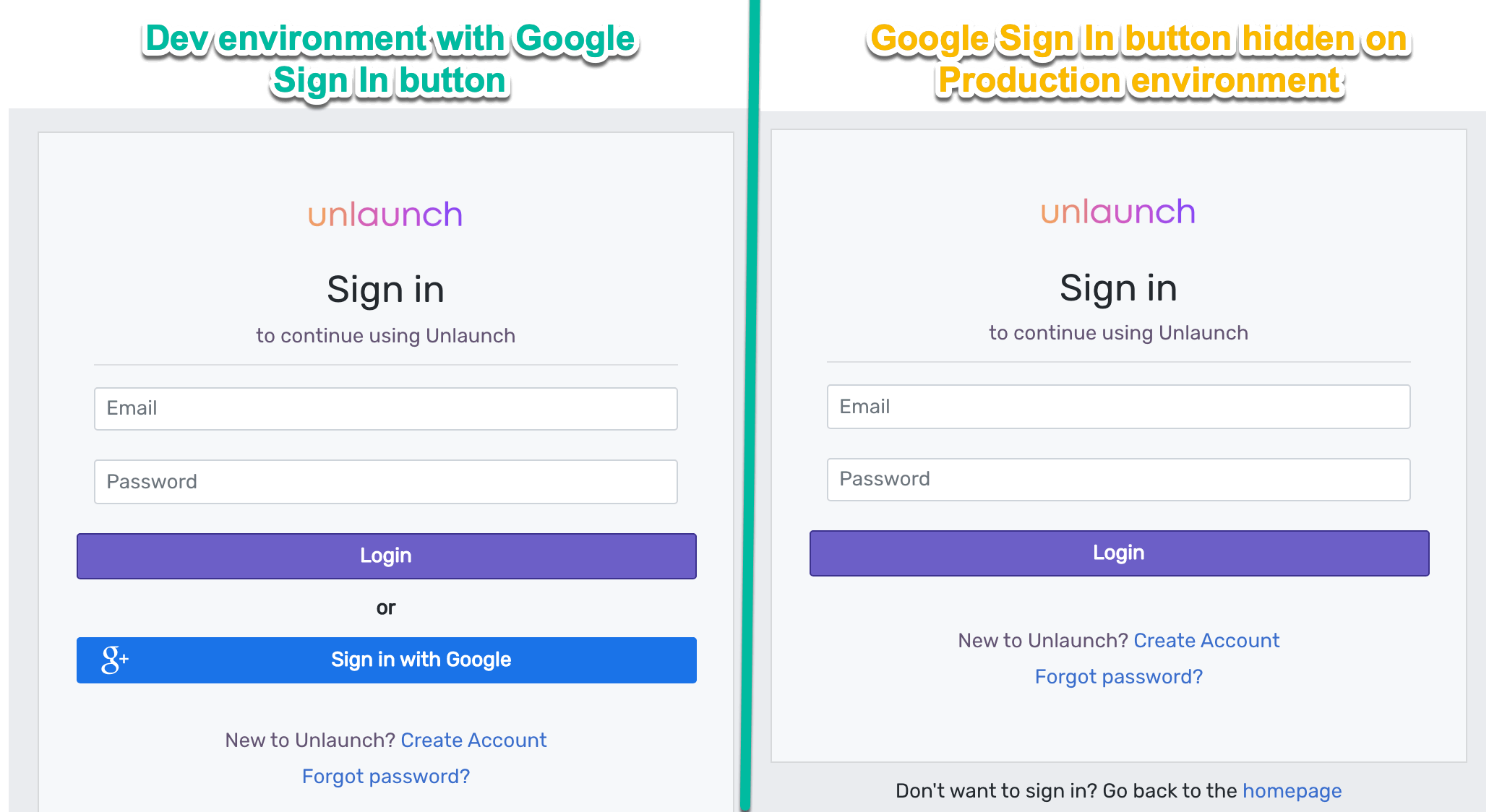
Decisions to dogfood are made on ad hoc basis by our developers. Let me give you an example. I was working on a feature to add “Google sign in” to our application. I got it all working on my local machine. However, until the app is approved by Google for public use, I could only allow access to test accounts to use this feature. I really wanted our dev team to start using it. But the feature was in its own git branch and not available on dev environment until merged into in the develop branch.
The solution: I slapped an Unlaunch feature flag in the frontend to show or hide the button based on the environment. Then I merged the feature branch into develop. The feature was now available on our dev environment for all developers but hidden on production. When the app is approved by Google, we’ll turn the flag on in production by IP addresses initially to test, and keep the flag for at least a few weeks just so I can turn the feature off if there are any issues or errors. Once confident, I’ll remove the feature flag from the code and archive it.

The whole setup took me a few minutes. Once I was done dogfooding Unlaunch feature flags, I took couple of notes to enhance our React SDK even further. Win on both fronts!
Allow me sidetrack a bit. While I was setting up the feature flag in Unlaunch, something profound dawned upon me about Unlaunch and feature flags. I have been using feature flags since 2017. It all started with manually adding a configuration parameter to disable the feature. When ready, update the configuration, push the code to start showing the feature. Without Unlaunch, it would have required extra thought cycles, custom configuration, later hunting for the feature flag in code, etc. Because I had the project setup, and already had a way to distinguish between product and dev environments, I was able to finish it in a few minutes and few keystrokes. Feature flag platforms like Unlaunch build a culture of accelerated feature delivery and encourage many best practices like dogfooding. Okay, now that I have got that out, back to dogfooding and wrap up this post.
At Unlaunch, the team proactively seeks dogfooding opportunities. We use our own product a lot internally. Many features and improvement suggestions came from developers trying something, running into an issue and not liking the way it is done, and then discussing this feedback.
From a process standpoint, we do this in our weekly grooming meetings and have a special epic called ‘User Obsession’ where developers can file stories whenever they identify an issue or improvement opportunity. I absolutely love it when someone from the team says: “So, I was trying xyz and the whole flow is pretty confusing, we should improve it by…” Love it!
I feel truly blessed to have an opportunity to build a product for developers, by developers and being able to dogfood easily and make it a normal part of what we do. Dogfooding helps us find issues quickly, but what’s even more important is that it helps build customer empathy within the organization.
Do you dogfood your products? If you have any tips or feedback, please leave a comment below.
Author: This blog was written by Umer Mansoor
